In unserem vorherigen Artikel haben wir den Unterschied zwischen Pixelgrafiken und Vektorgrafiken erklärt und zudem klar gemacht, was genau „Vektorisieren“ eigentlich bedeutet. In diesem Artikel gehen wir nun auf die Technik ein, mit der man eine Pixelgrafik mit wenig Aufwand in eine Vektorgrafik umwandeln kann. Tatsächlich setzt das Vektorisieren keine großen Kenntnisse voraus und ist bei weitem nicht so kompliziert, wie immer angenommen wird.
Bevor es richtig los gehen kann, muss das entsprechende Motiv in Adobe Illustrator geöffnet werden. Dazu zieht man die gewünschte Datei wahlweise direkt in die Bedienoberfläche von Illustrator oder öffnet über Datei -> Öffnen den jeweiligen Ordner, in dem die Datei abgelegt wurde.
Wir haben uns zwei unterschiedliche Motive zur Bearbeitung heraus gesucht, um auch über eventuell auftretende Schwierigkeiten sprechen zu können:
Schritt 1 :
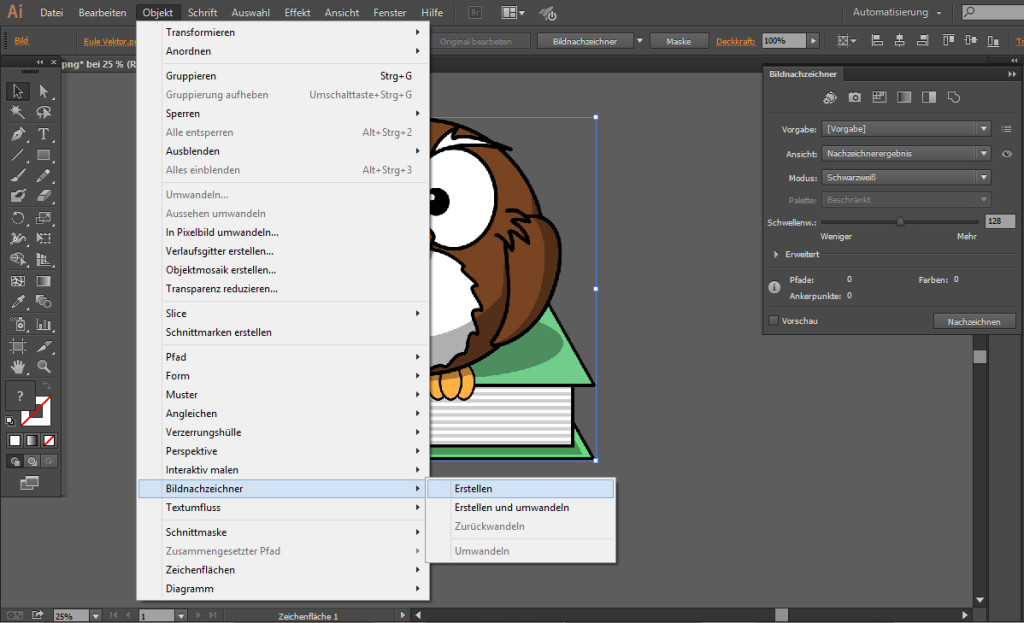
Nachdem die gewünschte Datei geöffnet und markiert wurde, wird über Objekt -> Bildnachzeichner -> Erstellen
der Bildnachzeichner aufgerufen.
 Dieses Tool hält im Grunde alles bereit, das wir zum vektorisieren benötigen. Um das Tool besser nutzen zu können ist es hilfreich, das entsprechende Fenster über Fenster -> Bildnachzeichner direkt in die Arbeitsfläche zu holen.
Dieses Tool hält im Grunde alles bereit, das wir zum vektorisieren benötigen. Um das Tool besser nutzen zu können ist es hilfreich, das entsprechende Fenster über Fenster -> Bildnachzeichner direkt in die Arbeitsfläche zu holen.
Schritt 2:
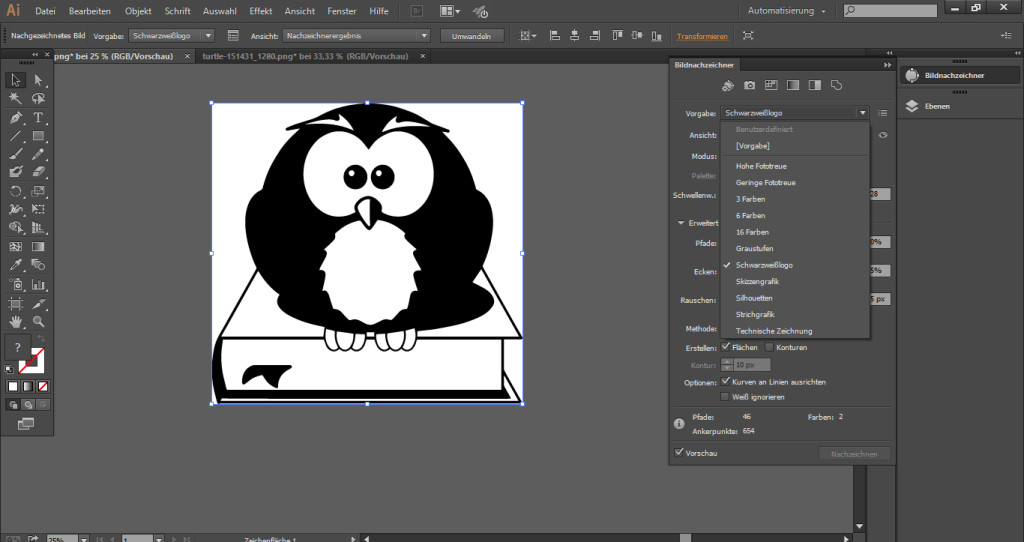
Nun stehen uns einige Vorgaben zur Verfügung, die wir für das einfache Vektorisieren nutzen können. Für farbenreiche Motive eignen sich vor allem die Vorgaben „Hohe Fototreue“ und 6 oder 16 Farben. Werden nur wenige Farben angezeigt, reichen z.B. auch 3 Farben oder „Geringe Fototreue“ aus, während sich die anderen Vorgaben vor allem für weniger detailreiche Motive und schwarz-weiss Zeichnungen eignen. Hier muss man selbst ein wenig ausprobieren, welche Vorgabe bereits das beste Ergebnis liefern kann. Im Fall der Eule liefert beispielsweise das Schwarzweißlogo kein zufriedenstellendes Ergebnis, weil die Eule natürlich farbig ist.
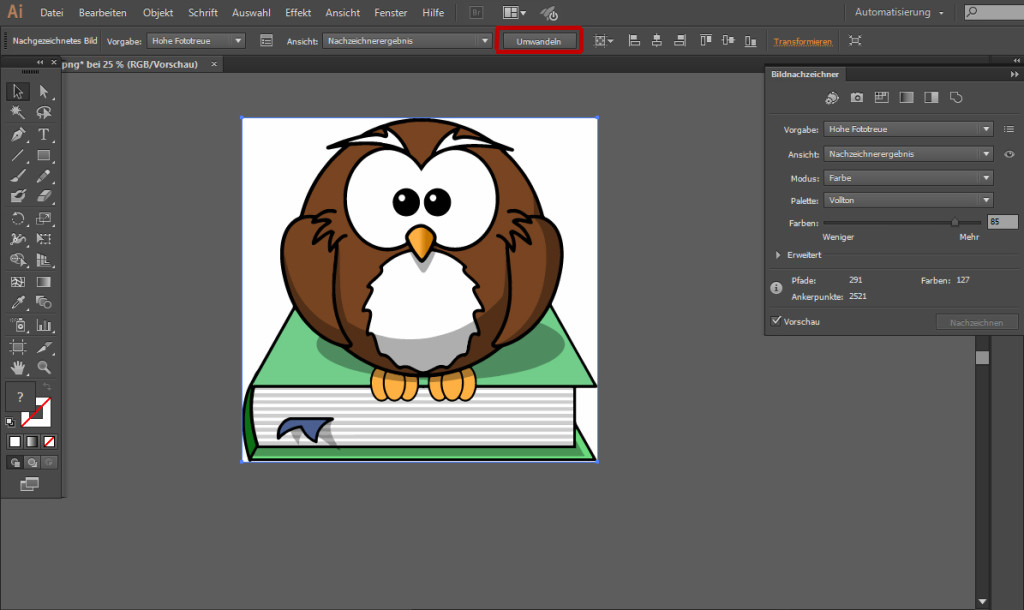
Also probieren wir mit den unterschiedlichen Vorgaben einfach ein wenig rum und siehe da, die „Hohe Fototreue“ bringt ,ebenso wie z.B. die Vorgabe „6 Farben“ ein absolut einwandfreies und zufriedenstellendes Ergebnis der Eule als Vektorgrafik. Nachdem wir mit dem Ergebnis zufrieden sind, klicken wir einfach nur noch auf „umwandeln“ und die Grafik ist fertig vektorisiert.
Wichtig zu wissen: das Abspeichern des Motives sollte für uns am Besten als .pdf oder .ai Datei erfolgen. So können wir direkt mit der Arbeit los legen.

Probleme beim Vektorisieren
Das Beispiel mit der Eule war eines, bei dem das Vektorisieren absolut perfekt funktioniert hat. Das ist aber nicht immer so. Gerade komplexere Grafiken mit vielen Farben und feinen Linien müssen durch die erweiterten Einstellungen des Bildnachzeichners oder gar per Hand nachgearbeitet werden. Anhand der Schildkröte gibt es ein kurzes Beispiel dafür, was „schief“ gehen kann.
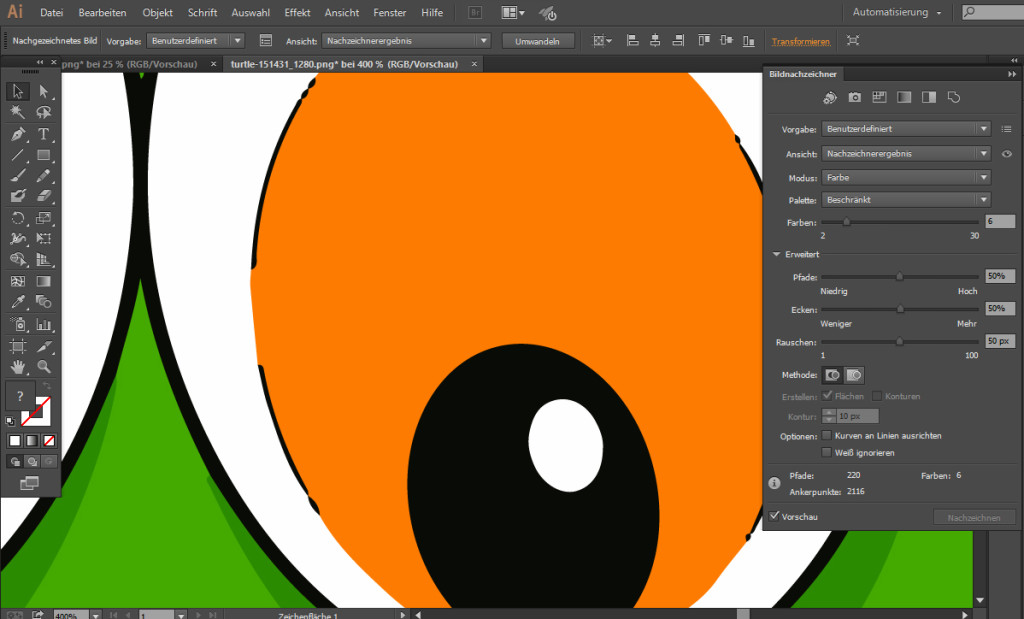
 Für die Schildkröte haben wir die 6 Farben Vorgabe ausgewählt. Beim ranzoomen in den Augenbereich fällt auf, dass die Umrandung der Augenfarbe nicht vollständig verläuft und statt dessen große Lücken und Unterbrechnungen aufweist. Dies liegt daran, dass diese feine Linie in der Ausgangsdatei bereits sehr dünn und pixelig war. Dadurch, dass die Pixel in Pfade umgewandelt werden, entstehen dann teilweise unebene Linien, aber auch z.B. unterschiedliche Farbschattierungen die evtl. nicht gewünscht sind.
Für die Schildkröte haben wir die 6 Farben Vorgabe ausgewählt. Beim ranzoomen in den Augenbereich fällt auf, dass die Umrandung der Augenfarbe nicht vollständig verläuft und statt dessen große Lücken und Unterbrechnungen aufweist. Dies liegt daran, dass diese feine Linie in der Ausgangsdatei bereits sehr dünn und pixelig war. Dadurch, dass die Pixel in Pfade umgewandelt werden, entstehen dann teilweise unebene Linien, aber auch z.B. unterschiedliche Farbschattierungen die evtl. nicht gewünscht sind.
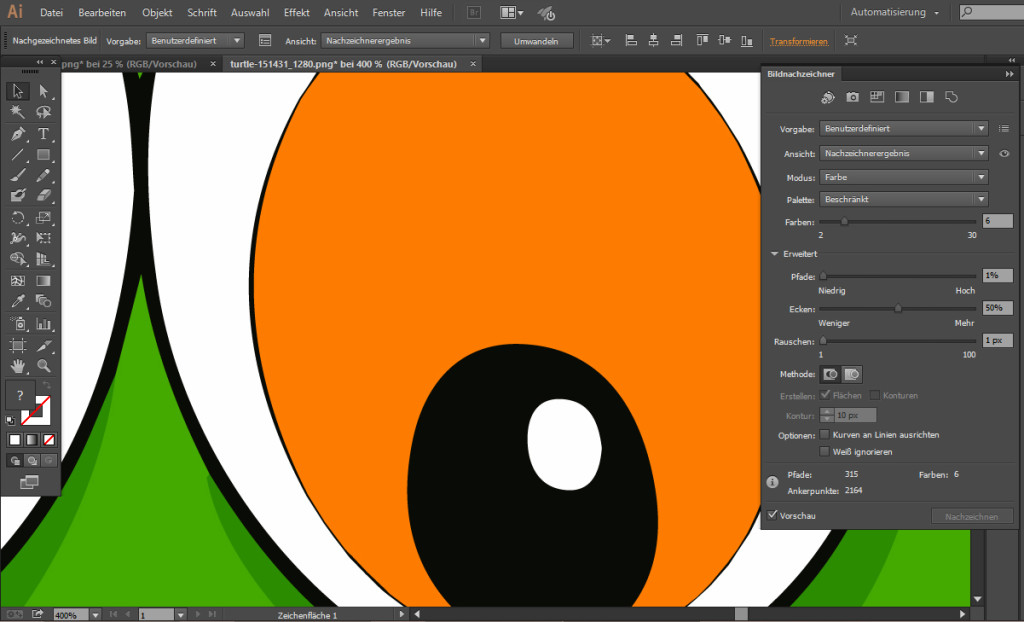
In diesem Fall muss man mit den erweiterten Einstellungen etwas rumspielen. Jede Einstellung wird, sobald man mit dem Mauszeige darüber fährt, genau erklärt, so dass man in etwa weiß, mit welcher Einstellung man welches Ergebnis erzielen könnte. Im Fall der Schildkröte habe ich nun beispielsweise die Pfade und das Rauschen massiv nach unten geschraubt und folgendes Ergebnis erhalten:
 Hier muss man sich wirklich einfach trauen, ein wenig zu experimentieren. Bei der Anwendung mit Illustrator kann man nichts falsch oder „kaputt“ machen. Jeder einzelne Schritt lässt sich über die Tastenkombination Strg + Z rückgängig machen. Je nach Grafik kann es auch vorkommen, dass man mit den normalen Vorgaben von Illustrator Grenzen erreicht, so dass das Nacharbeiten per Hand (z.B. in Form einer Nacharbeitung der Pfade) notwendig ist. Ebenso kann es vorkommen, dass Grafiken in besonders geringer Auflösung gar nicht auf diesem Weg vektorisiert werden können. Sollte das Ende der Fadenstange erreicht sein und in irgendeiner Art und Weise Hilfe benötigt werden, helfen wir natürlich gerne aus!
Hier muss man sich wirklich einfach trauen, ein wenig zu experimentieren. Bei der Anwendung mit Illustrator kann man nichts falsch oder „kaputt“ machen. Jeder einzelne Schritt lässt sich über die Tastenkombination Strg + Z rückgängig machen. Je nach Grafik kann es auch vorkommen, dass man mit den normalen Vorgaben von Illustrator Grenzen erreicht, so dass das Nacharbeiten per Hand (z.B. in Form einer Nacharbeitung der Pfade) notwendig ist. Ebenso kann es vorkommen, dass Grafiken in besonders geringer Auflösung gar nicht auf diesem Weg vektorisiert werden können. Sollte das Ende der Fadenstange erreicht sein und in irgendeiner Art und Weise Hilfe benötigt werden, helfen wir natürlich gerne aus!
Hierzu am besten die unter dem folgenden Link aufgeführten Kontaktmöglichkeiten nutzen: Zur Kontaktaufnahme