Einfache Bilder und Grafiken benutzen wir im Alltag eigentlich als Rastergrafik.
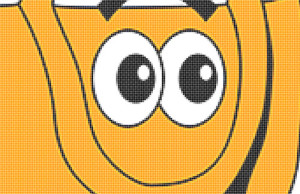
In einer Rastergrafik (auch Pixelgrafik genannt) befinden sich computerlesbare Dateien in Form von rasterförmig angeordneten Pixeln (also Punkten). Jedem einzelnen Punkt wird eine bestimmte Farbe zugeordnet und aus dem Zusammenspiel vieler einzelner Pixel, in unterschiedlichen Farben, entsteht ein Bild. Bei einer hohen Auflösung dieses Bildes sind die einzelnen Punkte für unser Auge nicht wahrnehmbar. Erst wenn das Bild massiv vergrößert wird, erkennen wir die einzelnen Bestandteile, aus denen die Pixelgrafik zusammengesetzt wurde. Je schlechter die Auflösung und damit die Qualität des Bildes ist, desto verpixelter nehmen wir es wahr. Unser Cottonbagjoe sieht auf diesem Bild zum Beispiel ganz schön pixelig aus.

Damit unterschiedlichste Motive auf unseren Baumwolltaschen wirklich qualitativ hochwertig aussehen, nutzen wir zum Bedrucken keine Rastergrafiken, sondern Vektorgrafiken. Im Gegensatz zur Rastergrafik, wird die Vektorgrafik aus sogenannten „grafischen Primitiven“ zusammengesetzt. Im Einzelnen sind das Linien, Kreise, Vielecke (Polygone) oder ganz allgemeinen Kurven. Durch diese ein- zwei- oder sogar dreidimensionalen Formen wird es möglich, komplizierte Formen zusammenzusetzen. Anders als Rastergrafiken basieren Vektorgrafiken also nicht auf einem Pixelraster, sondern auf einer Bildbeschreibung, die dem Computer erlaubt, die Objekte, auf denen das Bild basiert, exakt zu definieren. Dadurch, dass z.B. für die Darstellung eines Kreise lediglich die Lage des Mittelpunktes, der Radius, die Linienstärke und Farbe benötigt und gespeichert wird, nehmen Vektorgrafiken größtenteils spürbar weniger Speicherplatz ein. Der wesentliche Unterschied und Vorteil gegenüber einer Rastergrafik ist aber die stufenlose und verlustfreie Skalierbarkeit einer Vektorgrafik. Die jeweilige Grafik kann problemlos und vor allem ohne Qualitätsverlust vergrößert und verkleinert werden. Und genau diese Eigenschaft benötigen wir für ein glasklares Motiv auf unseren Taschen. Anhand eines kleinen Beispiels werden die Unterschiede schnell klar.
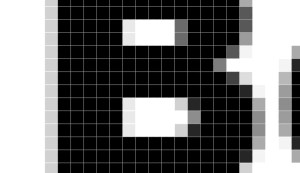
Rastergrafik: ![]()

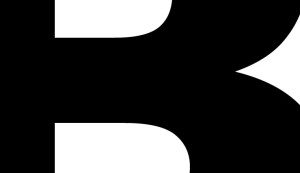
Vektorgrafik:
 Bei der Vektorgrafik sieht man, im Gegensatz zur Rastergrafik, ganz eindeutig klare Linien, die auch bei starker Vergrößerung keinerlei Qualität einbüßen müssen. Im Hinblick auf die sichtbaren Qualitätsunterschiede ist es also nur verständlich, dass wir mit Vektorgrafiken arbeiten müssen und wollen.
Bei der Vektorgrafik sieht man, im Gegensatz zur Rastergrafik, ganz eindeutig klare Linien, die auch bei starker Vergrößerung keinerlei Qualität einbüßen müssen. Im Hinblick auf die sichtbaren Qualitätsunterschiede ist es also nur verständlich, dass wir mit Vektorgrafiken arbeiten müssen und wollen.
Gerade farblich extrem komplexe und sehr detailreiche Fotos lassen sich im Siebdruck allerdings schwieriger umsetzen. Deshalb haben wir den Druck in diesem Bereich auf maximal 5 Farben beschränkt und nutzen für farbenfrohere Grafiken den besser geeigneten Transferdruck (Fotodruck). Ein kleines Beispiel für ein typisches Motiv, das für den Transferdruck prädestiniert ist:
Jetzt aber zurück zu unserem eigentlichen Thema!
Häufig bekommen wir von unseren Kunden Motive als Rastergrafik in sehr geringer Auflösung. Auf dem obigen Beispielbild zur Rastergrafik kann man relativ gut erkennen, wie z.B. eine nicht vektorisierte Schrift gedruckt aussehen würde. Ein solches Ergebnis auf einer Tasche wollen weder unsere Kunden, noch wir und deshalb bitten wir stets darum, die Druckdaten nach Möglichkeit in vektorisierter Form an uns zu versenden. Dabei gilt es zuerst folgende Frage zu beantworten:
Was ist eigentlich vektorisieren?
Die Vektorisierung steht für das Umwandeln einer Rastergrafik in eine Vektorgrafik (oder umgekehrt). Mit Hilfe von Adobe Illustrator, Photoshop oder ähnlichen Programm werden also zum Beispiel Pixel in grafische Primitiven umgewandelt. Das Vektorisieren sieht auf den ersten Blick schwieriger aus, als es letzten Endes wirklich ist.
Wie vektorisiere ich richtig?
Es gibt viele unterschiedliche Möglichkeiten, um eine Grafik zu vektorisieren. Wir beschränken uns vorerst allerdings auf das Vektorisieren mit Illustrator, da dieses Programm aus unserer Sicht zum einen am Einfachsten zu bedienen ist und zum anderen die besten Ergebnisse liefert. Unter dem folgenden Link findet sich ein Tutorial zur Vektorisierung mit Adobe Illustrator:
Anleitung Vektorisieren mit Adobe Illustrator
